最近一時的にサイトにアクセスできない事象が頻発していたので、落ちるタイミングとかを見ていたところ、どうやら夜間帯のバッチ処理時とかにLightsailのWordpressインスタンスが限界を迎えているっぽかったので、これを機に契約しているプランを3.5ドル/月のプランから変更した。
もしかすると同じようにアップグレードをしたい人がいるかもなので、ここに手順を残しておく。
簡単に出来るので、気負わなくても大丈夫!
インスタンスのスナップショットを作成
Lightsailの管理画面にログイン
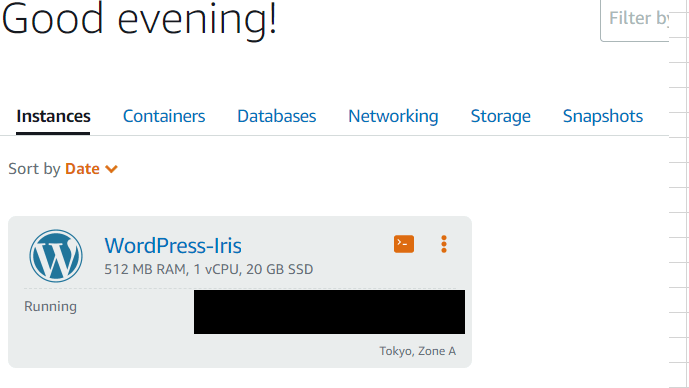
まずはLightsailの管理画面にアクセスして、ログインをする。

現在動いているインスタンスが表示されればOK。
対象インスタンスの選択
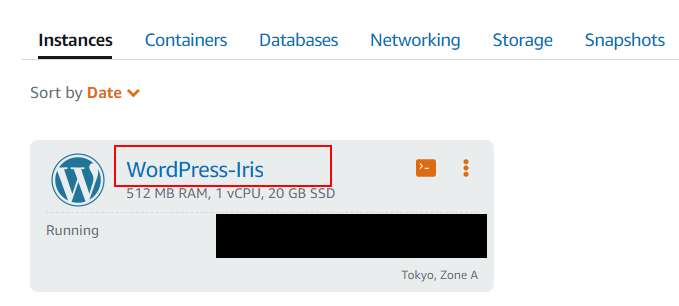
先ほどの画面から、下の図で囲っているインスタンス名をクリックする。

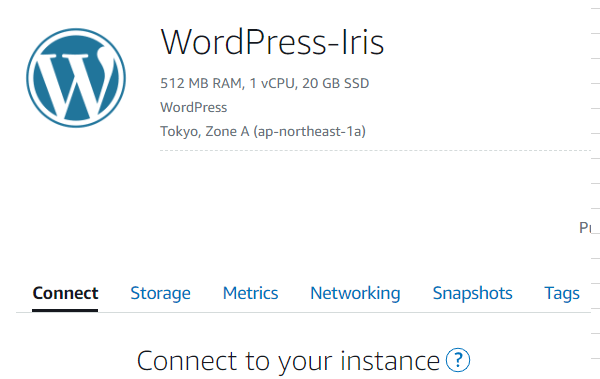
これで対象インスタンスのメニュー画面に移動できる。

旧インスタンスのスナップショット作成
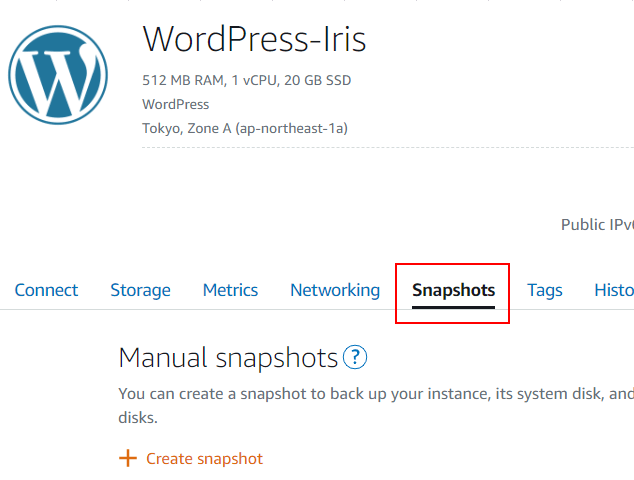
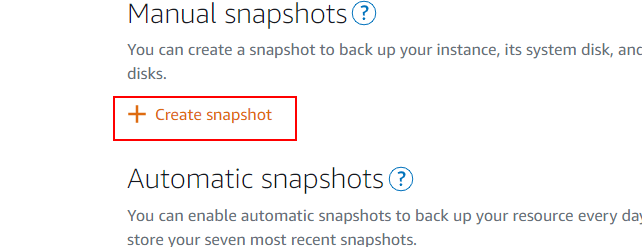
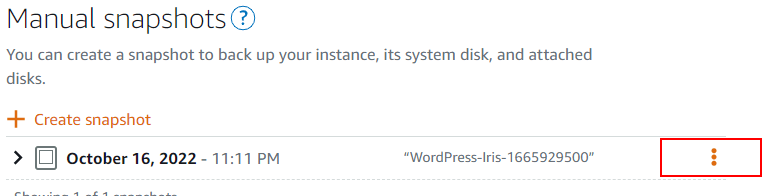
まず、メニューのタブをSnapshotsに切り替える。

切り替えると、Create snapshotのメニューリンクが出てくるので、そちらをクリック。

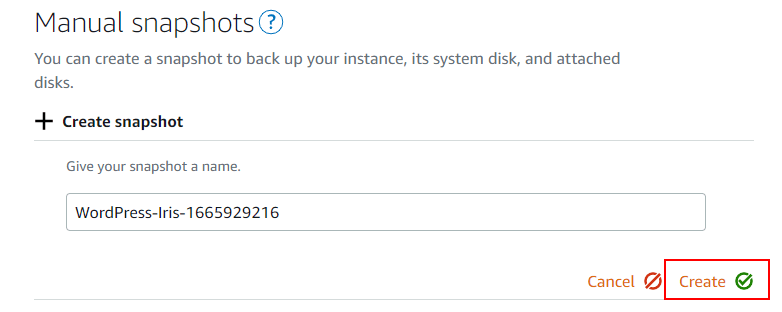
詳細メニューが出てくるので、ここで作成したいスナップショットの名前を付けて、Createをクリック。

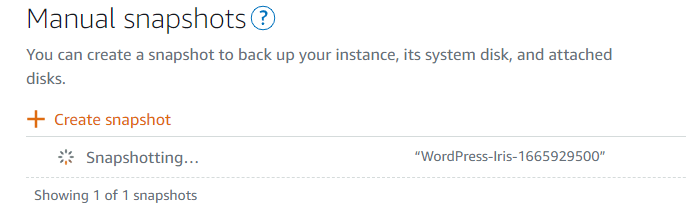
作成中は以下のようにSnapshotting…と表示される。数分かかるので、完了するまで待機。

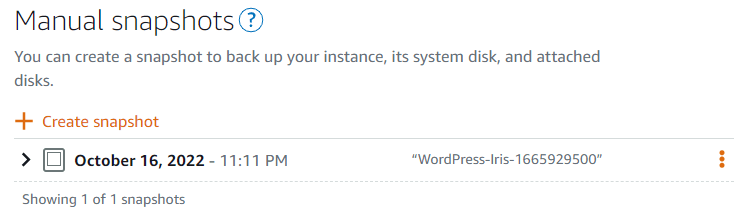
完了すると以下のように作成したスナップショットが表示され、利用可能になる。

新インスタンスの作成
ここから、作成したスナップショットから新しいインスタンスを作成する。
対象スナップショットの選択
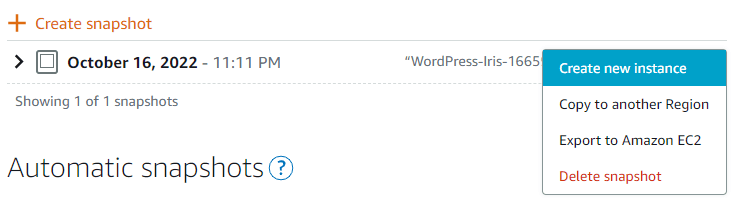
先ほど作成したスナップショットの右側にあるメニューをクリック。

詳細メニューから、Create new instanceをクリック。

新インスタンスの情報入力
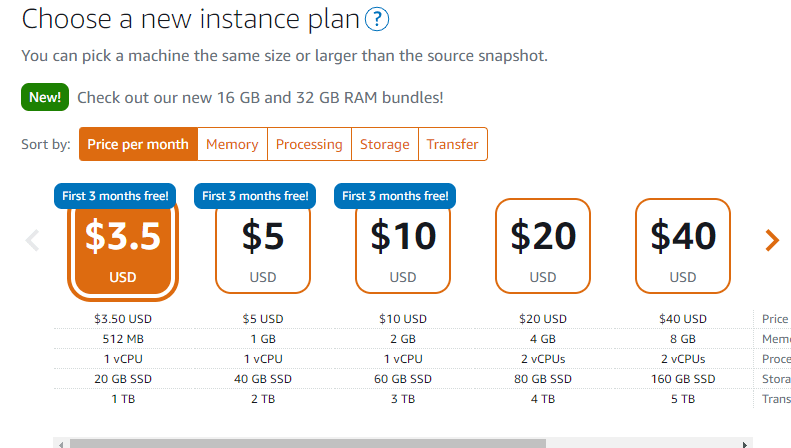
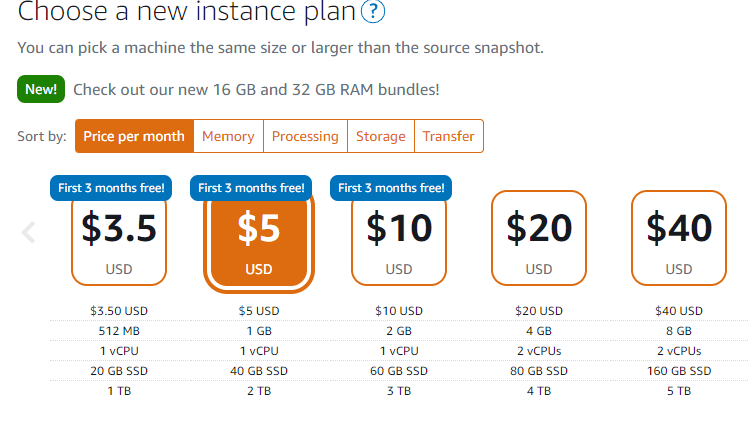
まず、作成するインスタンスのスペックを決める。個人で使うのであれば、10ドルまでのプランが選択肢になるかと思う。

今回は3.5ドル→5ドルのプランに変更することに。

ちなみに、大きい容量から小さい容量への移行はできないので注意。
例えば、3.5ドルのインスタンスのスナップショットから、5ドルのインスタンスへの移行は可能だが、5ドルのインスタンスのスナップショットから3.5ドルのインスタンスを作成することはできないということになる。
そのため、プラン変更の際にはなるべく1段階ずつ上げるのをおすすめする。
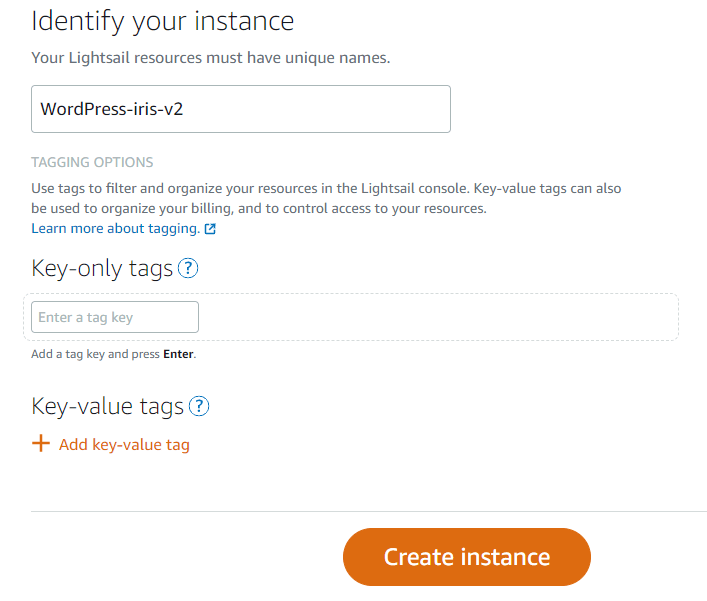
プランを決めたら、次にインスタンスの名前を決める。その他の項目は特にいじらないで問題ない。名前を適当に決めたら、下部のCreate Instanceをクリック。

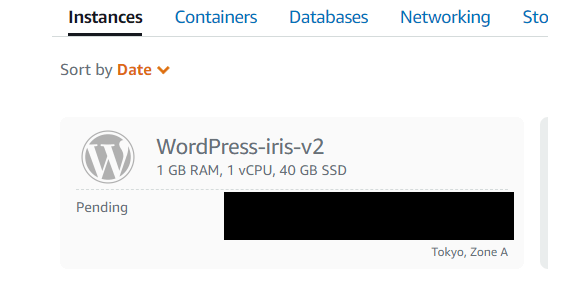
作成中はステータスがPendingとなり操作できないので、少し待つ。

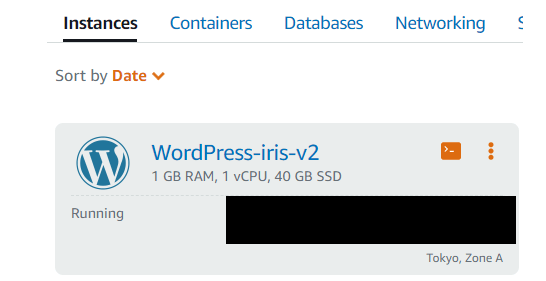
ステータスがRunningとなったら、インスタンスの作成が完了となる。

静的IPのつけかえ
新しいインスタンスを作成しただけだと、旧インスタンスで設定していたドメインなんかと紐づかないので、旧インスタンスに紐づいていた静的IPを新インスタンスに紐づける。
旧インスタンスの静的IPをデタッチ
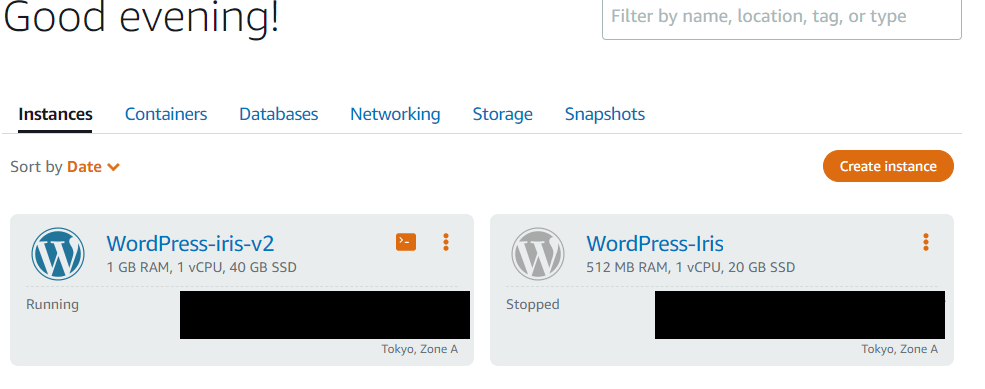
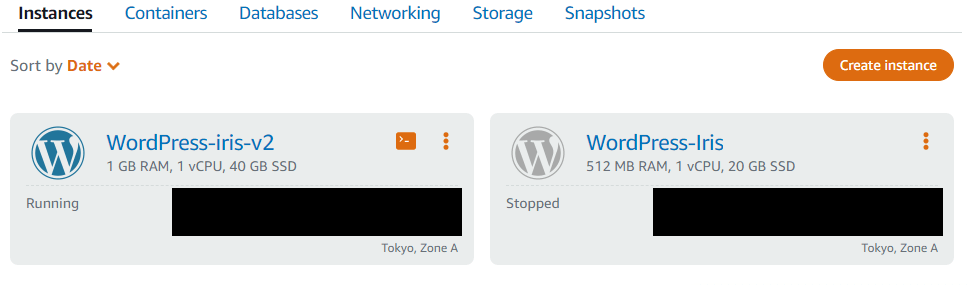
まずは、旧インスタンスのメニューを開く。今回は右側の止まってるほうが旧インスタンスになる。

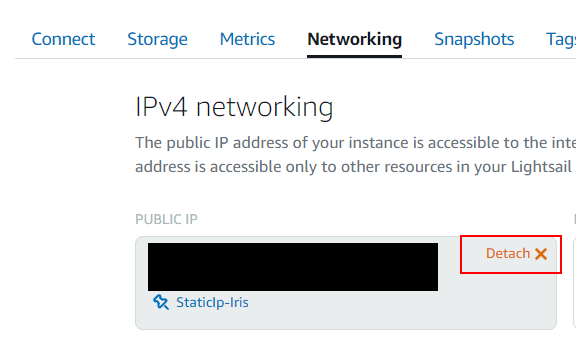
Networkingタブを開き、Detachをクリック。

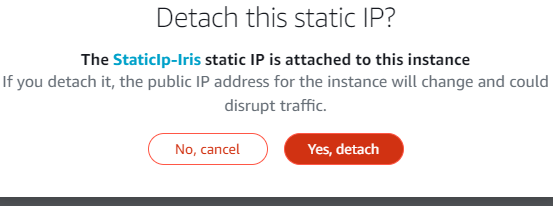
以下の選択肢が出るので、Yesをクリック。

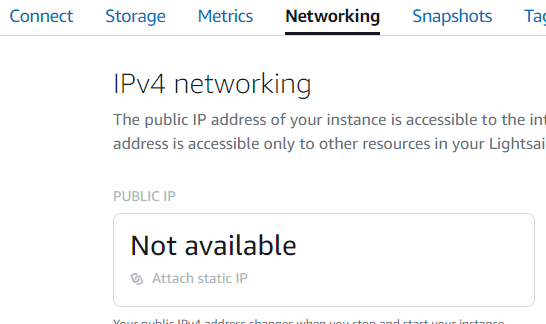
デタッチが完了すると、旧インスタンスに紐づいていたPUBLIC IPから紐づいていたIPアドレスが削除される。これでデタッチが完了。

新インスタンスに静的IPをアタッチ
次は新インスタンスに静的IPをアタッチする。
今回は左側のインスタンスが新インスタンスなので、そちらのメニューをクリック。

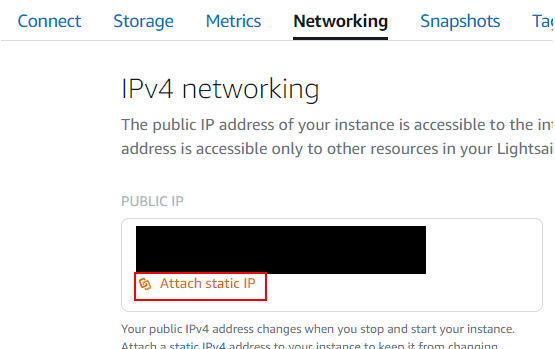
Networkingタブを開き、Attach static IPをクリック。

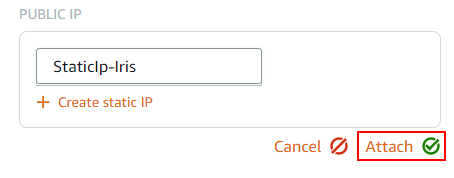
プルダウンが表示されるので、先ほどデタッチした静的IPを選択し、Attachをクリック。

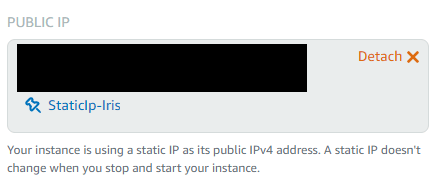
以下のように紐づいたらアタッチ完了となる。

動作確認&旧インスタンスの削除
一通り作業が完了したので、自サイトの動作確認を行い、不要なインスタンス、スナップショットを削除する。
インスタンスは止めているだけだと課金対象になってしまうため、利用しないのであれば削除するのを推奨。また、スナップショットはそんなに大きい金額にはならないももの、やっぱり課金対象にはなってしまうので、こちらも不要であれば削除を推奨。
安定稼働まで数日なり運用してから削除するのもアリ。
この辺りはお好みでOK。
最後に
昔サーバー移転したときはもっと面倒な手順ふんだけれど、Lightsailであればものの10分で出来る。
手軽にサーバーのスペックを上げることができるのは、けっこう大きなメリットだと思うので、これから自分でサイト運営したい人には良い選択になりそう。
多少とっつき辛い部分があるのはご愛嬌ということで。