WEBフォントは重い。特に、日本語フォントについては信じらんねえくらい重い。
そんなWEBフォントですが、現在は
- Googleフォントを利用してGoogleのサーバーにあるものをダウンロードしてきて配信する
- 自分のホームページが置いてあるWEBサーバー上に置いて、ダウンロードして配信する
の2つが主流な利用方法かと思います。
いずれの手法においてもファイルサイズが大きく、WEBサイトのパフォーマンスに大きく影響を与えるものなので、場合によっては利用するのに躊躇して今うことがあるでしょう。
しかし、そんな悩みがCloudflare Fontsによって解決するかも知れません。
今回はCDN大手のCloudflareから「Cloudflare Fonts」というWEBフォントの表示を改善するサービスが登場(ただし現在はβ版)したので、実際に利用してみて効果を計っていきたいと思います。
Cloudflare Fontsとは?
Cloudflare Fontsは他の配信方法とどう違うのってところですね。
現状は、Googleフォントで配信されるWEBフォントを最適化するサービスとなっています。なので、Googleフォントを利用している場合のみ、Cloudflare Fontsを利用することができます。
実際にどんな仕組みなの?という部分については、公式サイトにて説明がされています。

ざっくりいうと、クライアント側(今使ってるブラウザ)から、Googleフォントを配信しているWEBサーバーへのリクエスト回数を減らすことで、高速化するよ、みたいな感じですね。
実際に使ってみる
では実際に使ってみたいと思います。実験に使うサイトは自分のサブサイトにします。画像コンテンツがないのでもともと速度は出るのですが、WEBフォントを本文フォントとして利用しているので、そこがパフォーマンスのボトルネックになっています。
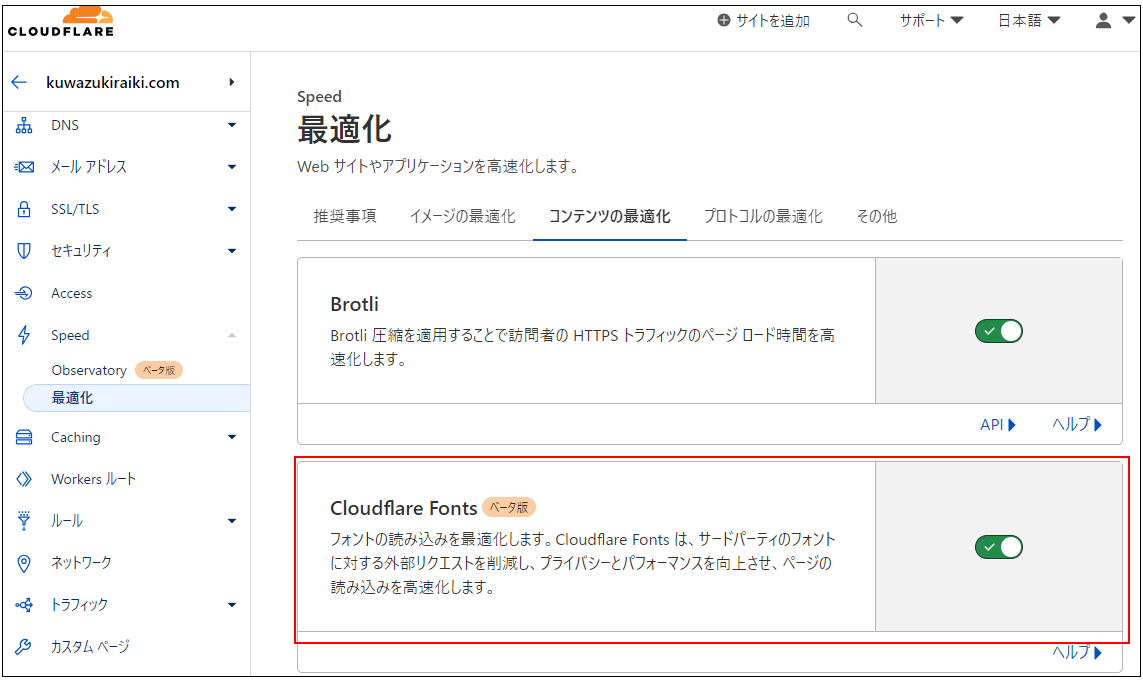
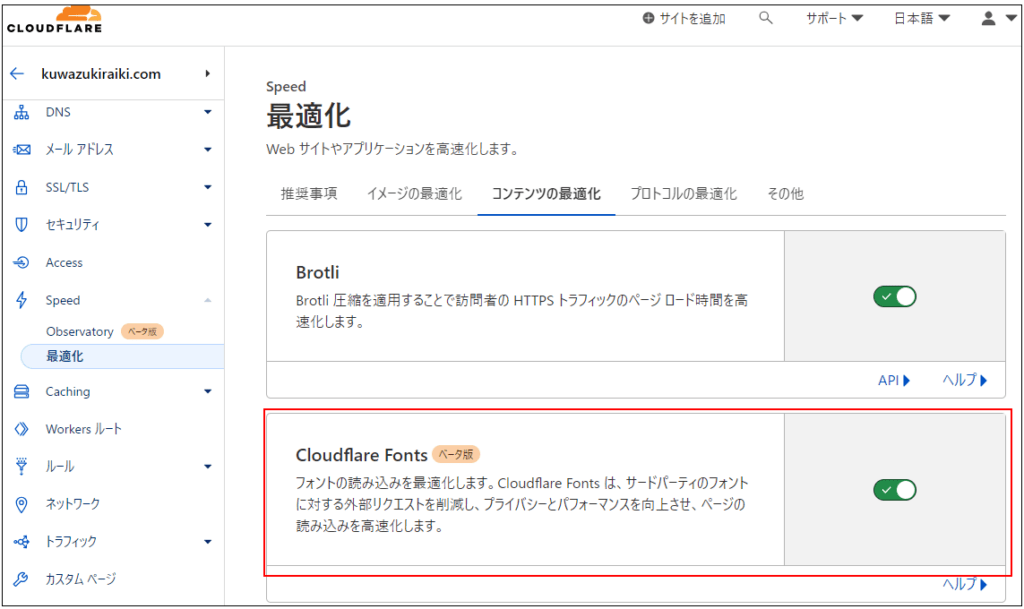
Cloudflare Fontsの利用は、Cloudflareのサイト別メニューに入り、「Speed」→「最適化」→「コンテンツの最適化」からトグルをONにすれば、すぐに利用可能になります。

ブラウザの開発者モードで、利用しているフォントの配信が「/cf-fonts」配下からになっていれば、Cloudflare Fontsの設定は上手くできている状態です。
パフォーマンスを見てみる
では、さっそく適用前と適用後の比較をしていきたいと思います。
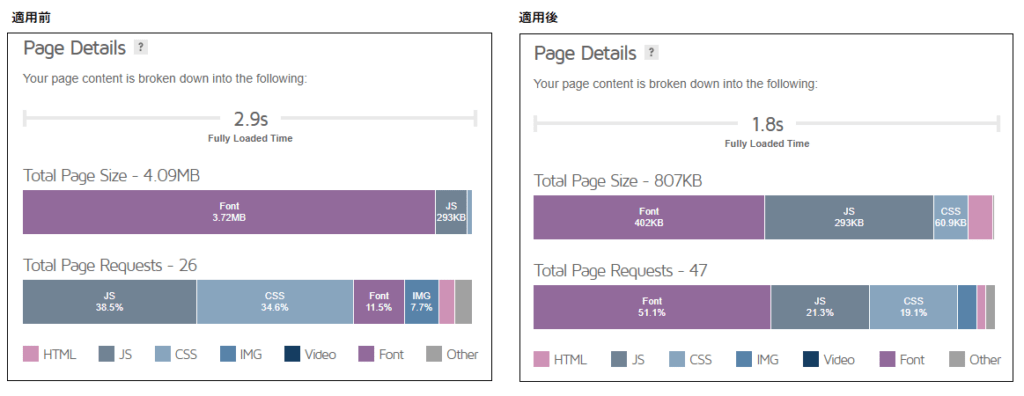
まずは、GTmetrixのスコアを見ていきましょう。左が適用前、右が適用後です。

ページの読み込み速度はだいたい1秒ほど早くなっていますね。で、ここで驚くのはTotalPageSizeの部分です。約4.1Mほどあったのが、0.8Mほどに改善されています。それもそのはず、もともと3.7Mあったフォントファイルのサイズが402KBになっているのです。これは、Cloudflare Fontsによって、フォントファイルがキャッシュされて配信されているからです。
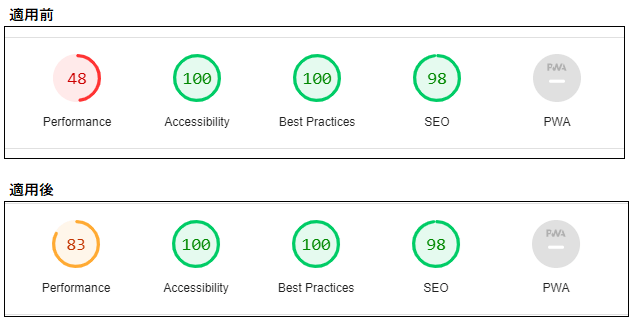
さらに、Lighthouseのスコアも確認していきます。

パフォーマンスのスコアが35点も伸びました。これもなかなかの伸びと言っていいんじゃないでしょうか。WEBフォントの表示速度が改善されるだけでここまで伸びるんですね。
所感
正直なところ、思ったより効果ありそうだなと思いました。今回はサブブログの方で実験してみましたが、そのうちこのブログも同じようにCloudflare Fontsを利用するかも知れません。もうすぐ年末年始で時間ができるので、その期間でやろうかなあ。
Cloudflareをすでに利用している人なら、導入のハードルはだいぶ低いと思うので、触ってみてはいかがでしょうか。