職業エンジニアなので、Webサイトを作ることはあるし、もちろんその中でUIを作ることもあるんだけど、正直なところあんまり毎回乗り気じゃなかったりする。そう、難しいんだ、クライアント処理は。特にバグ修正が!なるべく担当したくないが、どこ行っても何故か自分がやる事になりがちなので、更に嫌いになってる節が正直ある。
そんな自分のような人の救いになるかも知れないツールを見つけたので、ここで紹介する事にいたす。ちな、自分は縛りによってこの手のツールは使えません。悲C。
same.newってなんぞ?
same.newは、既存のウェブサイトのユーザーインターフェース(UI)を複製、コード化できるツールとなっていて、無料で使用可能だ。この時点でなんか凄そうな感じはするよね。
できること
任意のウェブサイトのUIを複製
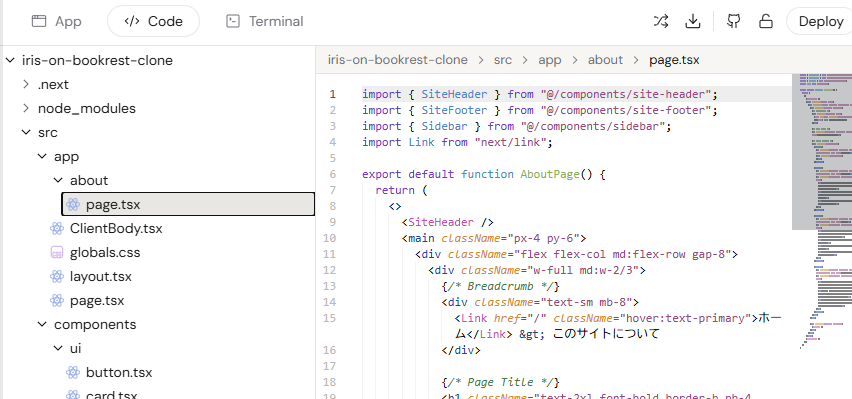
複製したいウェブサイトのURLを入力するだけで、そのサイトのUIをピクセル単位でコピーし、再利用可能なコードにできます。
チャットによる修正指示がてきる
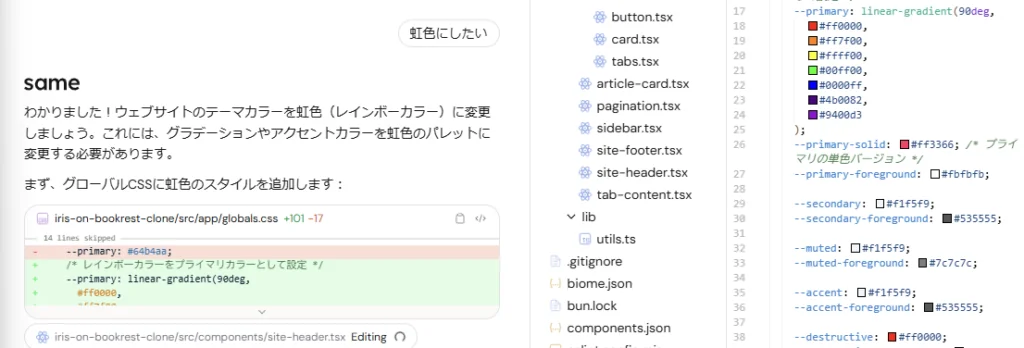
ここをこうしたい!みたいな事がチャットで指示できます。コピー元をベースに、プログラムせずとも似たようなデザインのUIができると言うことですね。

もちろん手動でも修正可
直接コードを弄ることも可能です。細かい部分は手動の方がやりやすい、みたいな場合もあるよね。

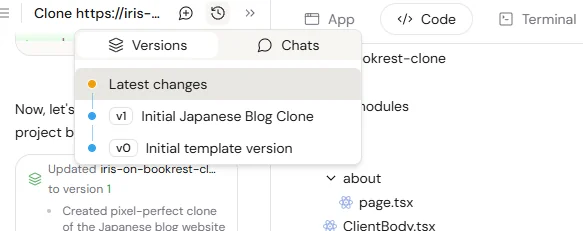
修正履歴も自動保存
自分で行った修正変更の履歴が残ります。IDEには当たり前についている機能ですが、これも開発するには必須級だよなあ。マジで脳がバグるときあるしね。一旦戻りたくなる時もあるよね。

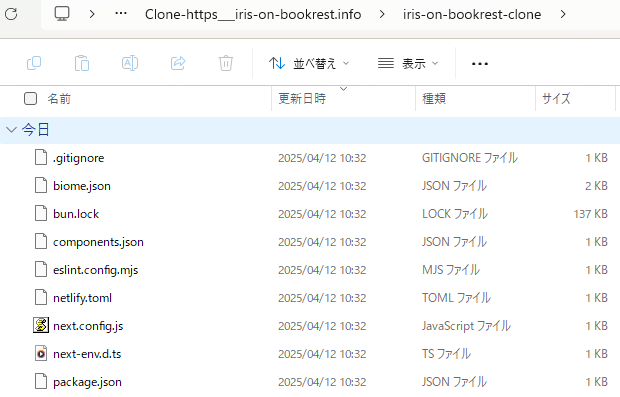
コードのダウンロードができる
生成されたコードはダウンロードが可能です。これをベースにローカルで弄るのもよし、お勉強用に眺めるもよし。ちな、ソースはReactベースです。自分は残念ながら未履修だけど、web系の方ならわりかし触ったことあるのかも。知らんけど。

プレビューできる
修正中のコードからプレビューを生成できます。UIのコーディングは修正確認を繰り返し行いながらやる事が多いので、これも嬉しい機能ですね。

GitHub→Netlifyに反映できる
これについてはドキュメント読んだだけなので自信はないけど、どうやらそのまま公開まで持って行けるっぽい。これが出来たら仕事の効率めっちゃ上がるよね。
使いどころ
LP作成
バックエンドを有さないWebサイトであれば、正直これだけでもある程度できてしまう気がしている。LPとかを作るのであれば、かなり実用性があると思う。
もちろんバックエンドがあるWebサービスにも使える場面はあるかもだけど、個人的には静的Webサイトの作成が一番適しているという印象を受けた。
モック作成
モックアップ作成とも相性が良いと思う。コード書けない人でもだいたいのイメージを提供できるようになるので、顧客調整がだいぶ楽になるのではなかろうか。見せてるその場でチャットで修正指示したりなんかもできるしね。
最後に
やっぱりAIとコード生成って相性いいよね。ワイの職場は禁止通達出てるけどな。


コメント