あんま普段はjsを触らない、こともないけど地図であれこれしてみたかったのでGoogle先生で調べてみたらたどりついたライブラリがこれ。
あわせて読みたい

Leaflet — an open-source JavaScript library for interactive maps
Leaflet is a modern, lightweight open-source JavaScript library for mobile-friendly interactive maps.
なんと42kbしかないらしい。Googleマップとかだとちょっとサイト表示に時間かかるよねーみたいな時に簡易的に使えそうな感じ。拡張性が高いらしく結構あれこれできるそうな。
目次
試しに書いてみた
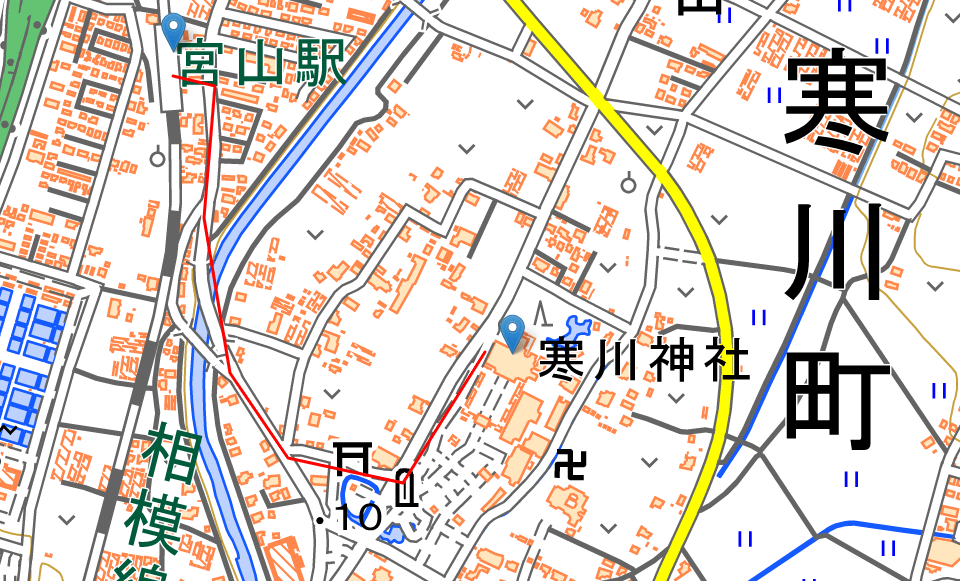
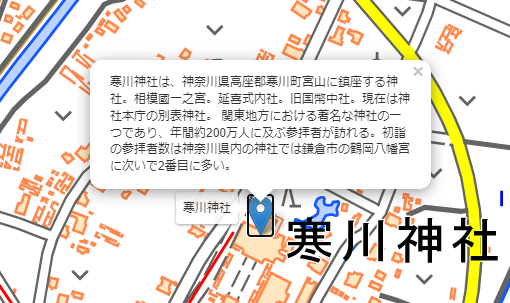
公式サイトを翻訳したりなんなりで試しに書いてみた。マーカーだけだと不親切な気がしたので、ルートラインも引いてみた感じ。2つのマーカーはクリックすると説明文が表示されるようになっている。(wiki引用)
因みに表示しているのは我が故郷の寒川神社と最寄りの宮山駅までのルートになる。
以下、サンプルコード。これをhtmlとして保存すればとりあえず動作確認できるはず。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>寒川神社の所在地</title>
// 提供されているライブラリ。ダウンロード利用も可。
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/leaflet.css" />
<script src="https://unpkg.com/[email protected]/dist/leaflet.js"></script>
// マップ作製用のスクリプト
<script>
function init() {
// div要素に対しidを指定
var map = L.map('mapcontainer', {
zoomControl: false
});
// マップの中心座標を指定
var mpoint = [35.379639, 139.383333];
map.setView(mpoint, 17);
// ルート座標の定数
const latlngs = [
[35.379661, 139.383041],
[35.378521, 139.382166],
[35.37874, 139.380932],
[35.379483, 139.38031],
[35.380839, 139.380031],
[35.381988, 139.380144],
[35.382075, 139.379693]
];
// ルート線の色
var polyline = L.polyline(latlngs, {
color: 'red'
}).addTo(map);
// タイルレイヤーを指定
L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png', {
attribution: "<a href='https://www.gsi.go.jp/kikakuchousei/kikakuchousei40182.html' target='_blank'>国土地理院</a>"
}).addTo(map);
// ポップアップオブジェクトを作成
var popupSt = L.popup().setContent(
"寒川神社は、神奈川県高座郡寒川町宮山に鎮座する神社。相模國一之宮。延喜式内社。旧国幣中社。現在は神社本庁の別表神社。 関東地方における著名な神社の一つであり、年間約200万人に及ぶ参拝者が訪れる。初詣の参拝者数は神奈川県内の神社では鎌倉市の鶴岡八幡宮に次いで2番目に多い。"
);
var popupEd = L.popup().setContent(
"宮山駅(みややまえき)は、神奈川県高座郡寒川町宮山にある、東日本旅客鉄道(JR東日本)相模線の駅である。相模國一之宮である寒川神社の最寄駅である。"
);
// ポップアップとツールチップをマーカーに追加
L.marker(mpoint, {
draggable: true
}).bindPopup(popupSt).bindTooltip("寒川神社").addTo(map);
L.marker([35.382278, 139.379694]).bindPopup(popupEd).bindTooltip("宮山駅").addTo(
map);
}
</script>
</head>
<body onload="init()">
<div id="mapcontainer" style="position:absolute;top:0;left:0;right:0;bottom:0;"></div>
</body>
</html>因みに、座標については以下のWebツールを利用させて頂いた。たぶんこれなかったらルート入れるのは辞めてたと思う。
あわせて読みたい
地図クリックで複数ポイント緯度経度調べ - 地図クリックで複数地点の緯度経度を取得し、ルートも表示【み...
地図クリックで複数ポイント緯度経度を調べます。地図クリックで複数地点の緯度経度を取得し、ルートも表示します。『みんなの知識 ちょっと便利帳』の一部です。
作成したもののイメージ
赤い線がルートライン。ちょっと川に乗ってるのはたぶん気のせい。手抜きのせいで始点と終点がしっかり繋がってないもの多分気のせい。


使ってみた感じ
ライブラリの公式ホームページが日本語化されていないので適宜翻訳が必要なものの、このライブラリ自体が有名なので結構色んな方が解説してくれており、情報を集めるのはそんなに難しくなさそうな印象を受けた。
個人的にはルートが比較的簡単に引けるのが嬉しいポイントかなと思った。これがあるだけで実用性がだいぶ上がるし、今後何かしらで地図を表示させたくなった時に選択肢になると思う。軽いし。

コメント