次はGoogle Lighthouseだ。ということで、今回は新しいほうの評価ツールっぽいLighthouseのスコアを見ていこうと思う。モバイルとデスクトップで計測できるみたいだけど、とりあえずモバイルで実施してみることに。やっぱり時代的にモバイルからのアクセスが増えているし、回線が弱くなりがちな部分のスコア回線を実施したほうが結果として効果はありそうだしね。
前回のトライ↓
あわせて読みたい


Google PageSpeed Insights のスコア改善を試みる
そんなにコンテンツなくて、十分に速度が出る当サイトだけれど、休日に特にすることがなかったから、PageSpeed Insightsに挑んでみました。大人になっちゃうと学生のと...
あわせて読みたい

Lighthouse - Chrome ウェブストア
Lighthouse is an open-source, automated tool for improving the performance, quality, and correctness of your web apps.
目次
実施結果
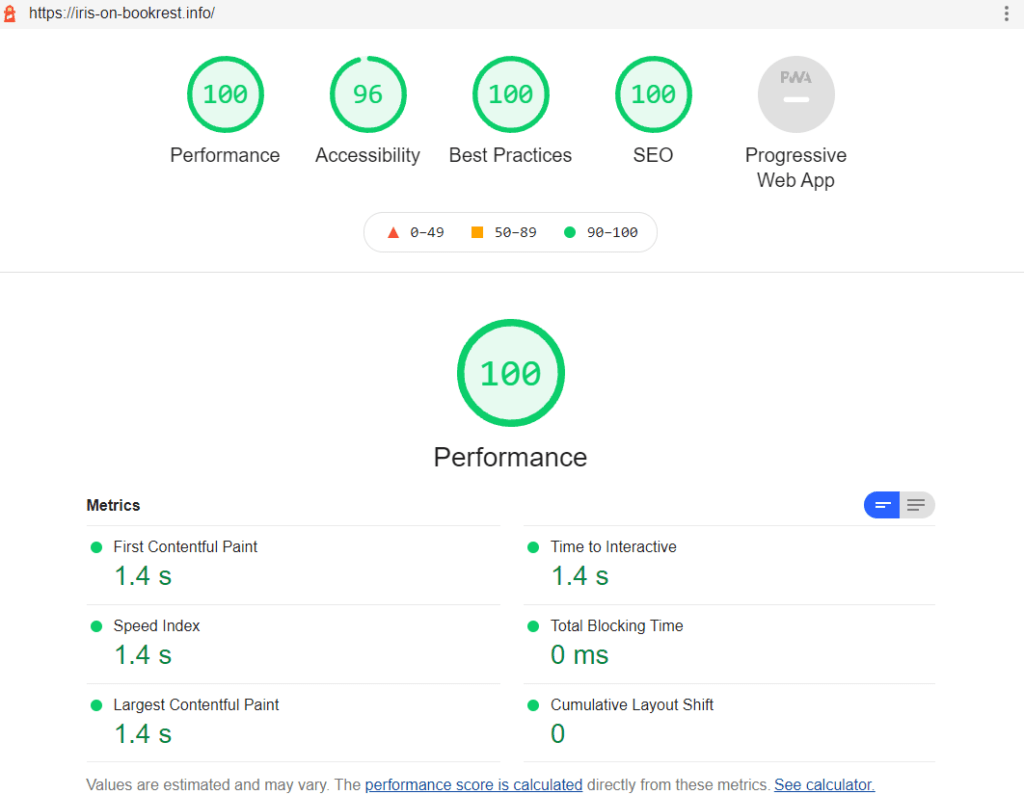
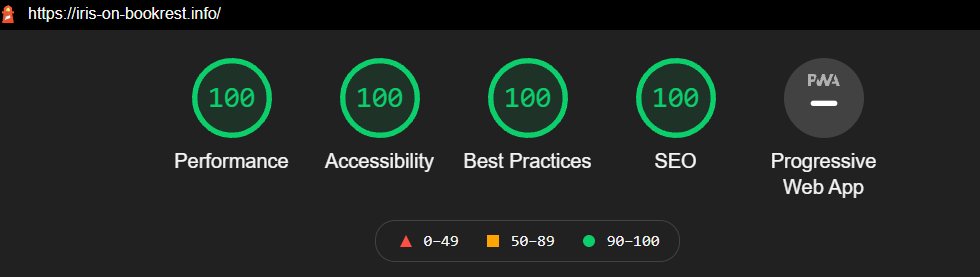
で実施結果がこちら。

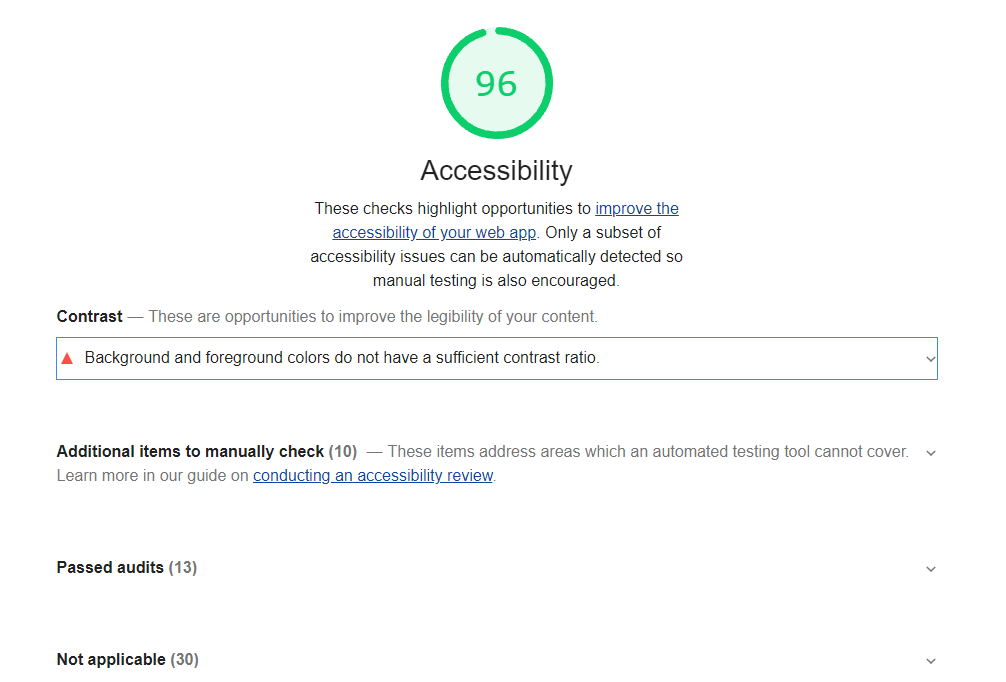
PageSpeed Insightsのほうで対策済みであるからか、なんかもうこれで良くね?というスコアとなった。因みにPWA対応は実施してないので評価なし。Accessibilityの項が満点でないため、これの詳細を見ていく。

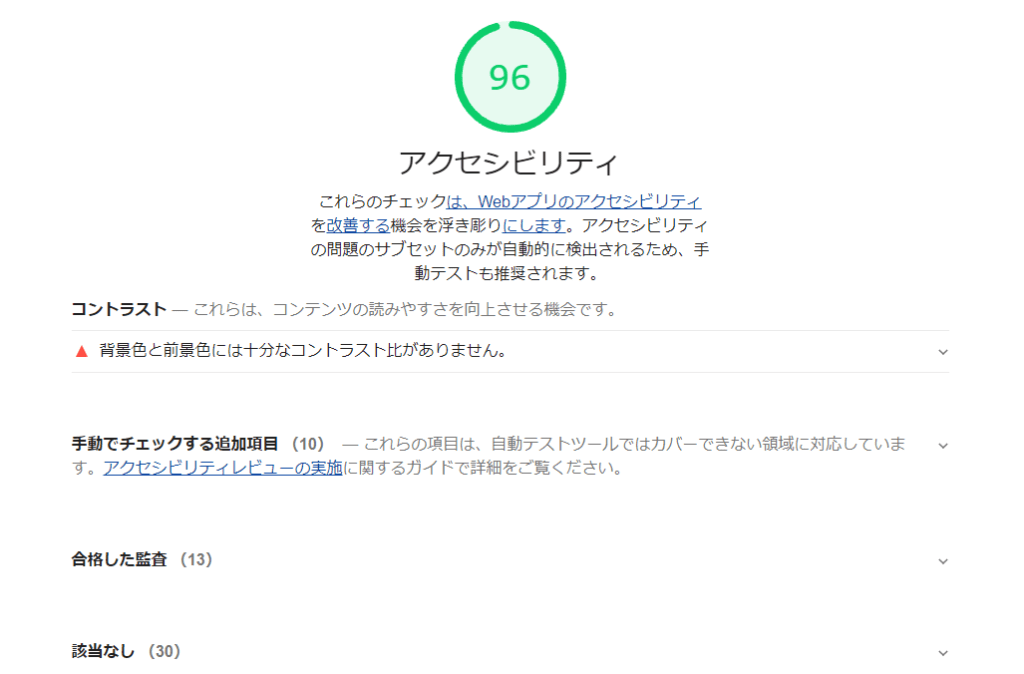
なんか英語なので、日本語翻訳してみる。

とりあえずコントラストってやつが引っ掛かっているようなので、これの詳細をみる。

なんか画像が出てきた。多分白背景にグレー文字は見づらくね?って言われているっぽい。確かにそうですね。ごめんなさいねって感じではあるが、別にいいじゃんとも思う。
あまりこだわっている部分ではないので対応してもいいのだけれど、ここのスコアにそこまで真剣に向き合う必要もなさそうなので、今回は対応見送りとした。
最後に
文字色があれ見たいだけど、この辺は好みもあるし、今回はこのままにしとく。
あれ、なにもしてなくね?
※後報。スコア満点になったら背景黒くなった??


コメント