そんなにコンテンツなくて、十分に速度が出る当サイトだけれど、休日に特にすることがなかったから、PageSpeed Insightsに挑んでみました。大人になっちゃうと学生のときみたいに点数で評価されないから、少し楽しくなっちゃうよね。
PageSpeed Insights : https://developers.google.com/speed/pagespeed/insights/
というわけで、当サイトのトップページを対象としていざ。
とりあえず、未対策の状態
未対策の状態でツール実行してみた際の点数。
<モバイル>

<パソコン>

モバイルが63点、パソコンが99点だった。このツールはどこがどうでダメだったのか、どう改善すればいいのかを教えてくれるので、それに則って進めていく。因みにモバイルとパソコンでチェック項目は変わらないように見えた。特定の項目に対しての係数が異なっていそう。得点の低いモバイル版を見ていくと、以下の項目が引っ掛かっていた。

開くともっと詳細な情報を見れるけど、いったん置いておく。
HTML、JS、CSS の圧縮(プラグイン)
HTML、JS、CSSをターゲットにファイル圧縮を試みる。このサイトはWordpressで作成されているので、プラグインで手軽に対処可能。複数のプラグインを導入するとコンフリクトしたりゴミ処理面倒だったりが想定できるので、今回は W3 Total Cache のみで実施。これの細かい設定は今回は割愛。そのうち設定を出すかも。
で、キャッシュプラグインを導入した結果がこれ。
<モバイル>

<パソコン>

モバイルの点数が74点となり、10点ほど向上した。パソコンについてはこの時点で100点となった。多分このサイトがぜんぜんリッチじゃないからだと思う。
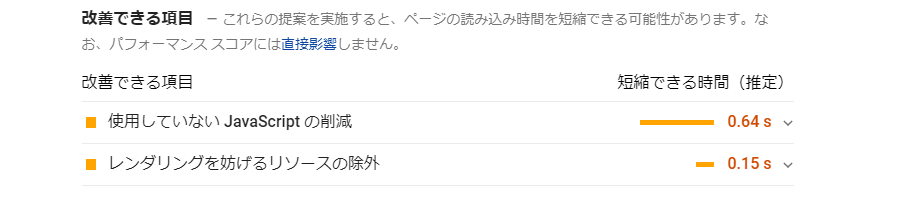
で、今回の改善点がこちら。

プラグイン導入前と比較すると、
- CSSの最小化
- 使用していないCSSの削減
の2項がチェックをパスした。残された項目についてもプラグイン導入前より評価が改善している。
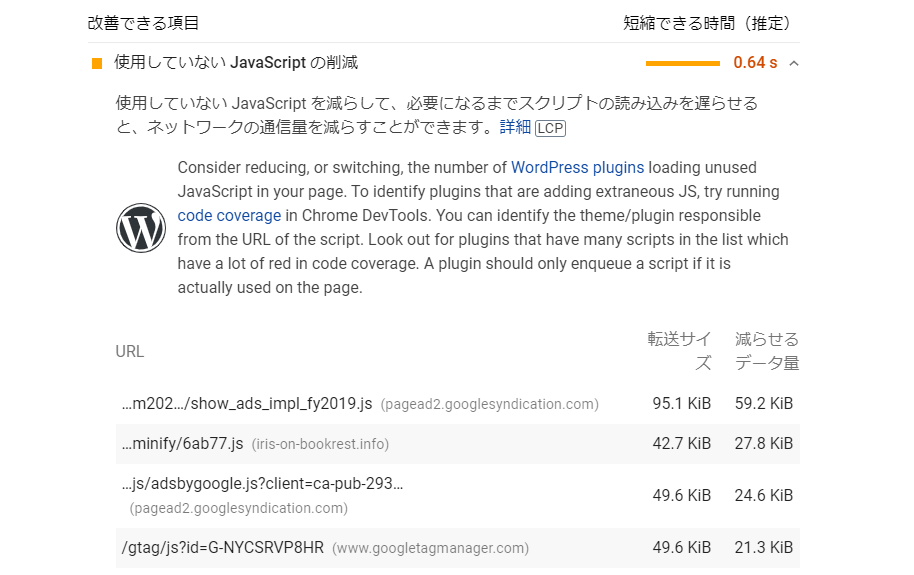
ここで、引っ掛かっている項目の詳細を見ていく。

これをみると、どうやらGoogle アナリティクスのコードと、Googleアドセンスのコードが引っ掛かっている。ちなみに、よくわからないファイル名のjsがあるが、これは圧縮による副産物のため、スルーする。
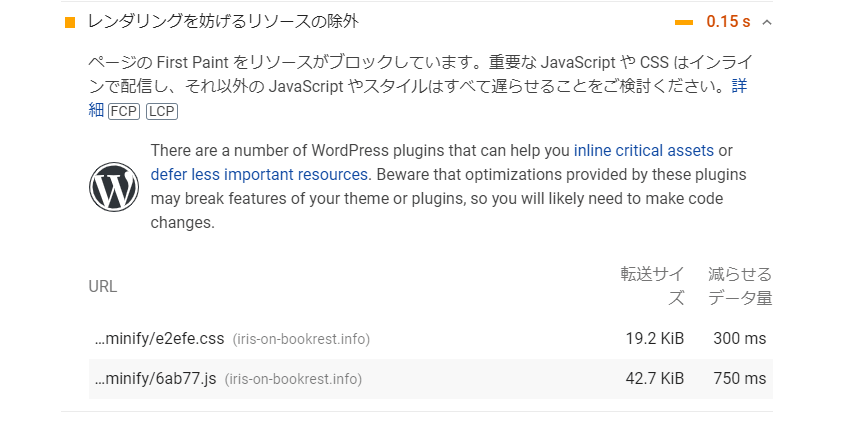
もう一つ引っ掛かったのがこれ。

上記の2ファイルはどっちも圧縮による副産物のため、特に対応は考えないことにする。
外部スクリプトの読み込み制御 (プラグイン)
Googleの外部スクリプトが引っ掛かっているみたいなので、これらを読み込み遅延させたい。調べてみるとFlying Scripts というプラグインを導入することで対応できるみたいだったので、こちらを導入。文字列の部分指定で遅延させるスクリプトを指定できるので、これでさっき引っ掛かっていたスクリプトを指定してみる。
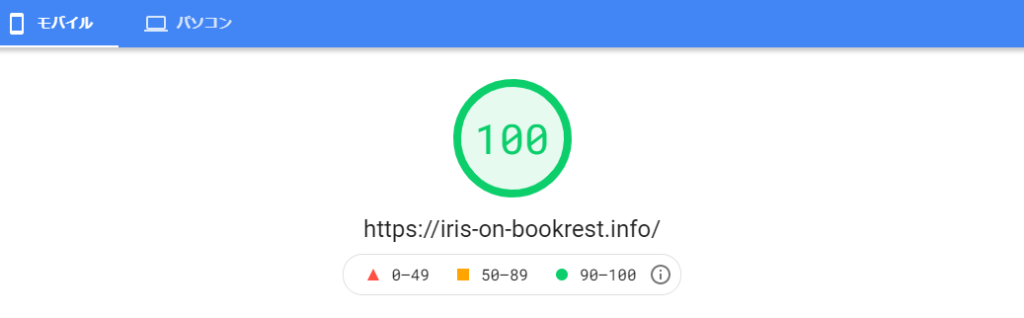
結果がこちら。

ついにモバイルが100点となった。もちろんパソコンについても100点のまま。これで攻略完了と言って良いのではないだろうか。
最後に
今回はGoogleのWEBページ評価ツール PageSpeed Insightsの対策を実施してみた。今後どうなるかわからないけど、Google先生はAMPのあれもそうだけど、ページ評価にあたって表示速度(特にモバイル)を重視しているよう。自分はWebが本職じゃないのであまりSEOとか意識しないけど、Web民の方々はこれから先も付き合っていかねばならぬテーマなのかも。

コメント